
飛行機の胴体構造
箕原辰夫
Strata3Dでの飛行機の課題ですが、あまり戦争に使われるものは、避けたい気持ちもあって、実験機やら旅客機をモデリングすることに致しました。いろいろなやり方を試しまして、まあ楽にできるのではないか、しかもStrata3Dplusが持つ機能で実現可能な方法ということで行ないます。今回モデリングいたしますので、エアバスのA330という旅客機です。エアバスは、コクピットや操縦の考え方などが、徹底しており、私が敬愛する航空機メーカーの1つとなっています。なお、モデリングしたいと思う各メーカー(ベンダー)のWebサイトを訪ねてみて下さい。前面図、上面図、側面図などが、ビットマップ画像などで公開されています。モデリングの比率を合わせるのに、参考となると思います。もちろん、古い飛行機に関しては、飛行機の博物館などに三面図が公開されている場合もあります。
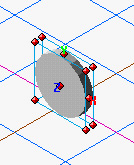
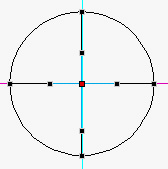
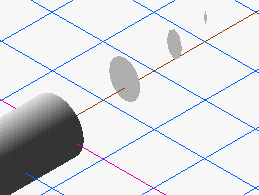
まずは、円筒から始めます。なぜ円筒から始めるからというと、プリミティブのオブジェクトは、ベジェサーフェースに変換することができるからです。y平面に描きまして、Shiftキーを押して90度回転させます。オブジェクトのz軸がワールド座標のz軸方向に向くように、回転させてみました。ちょっと、z軸の高さが小さいのには、理由があります。なお、「オブジェクトプロパティ」のフローティングパレットで、「トランスフォーム」のタグを選び、x、yのスケールを統一させておいた方が良いでしょう。今回は、両方ともちょうど1 inchになるようにしました。ここら辺の数値を統一しておくと、きちっと繋がってくれます。

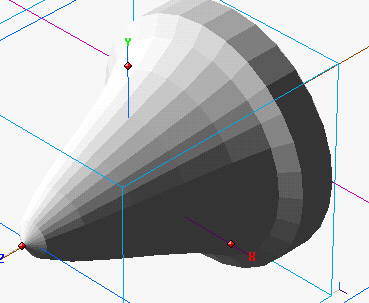
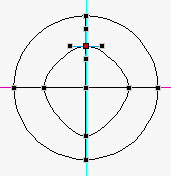
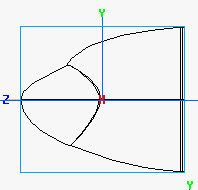
次に、このオブジェクトを選びまして、モデリングメニューから「ジオメントリー変換」をして、「ベジェサーフェース」に変換します。そして同じメニューの「オブジェクト編集」を選びまして(あるいはCommand+L)、中心の頂点をz軸方向に移動しました。「面の移動」ツールを用いています。

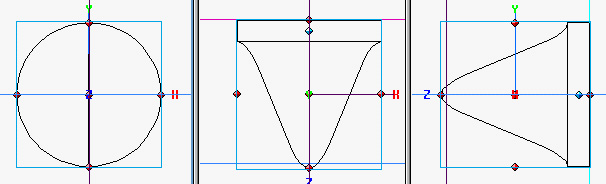
なお、これぐらいまでは、「投影図」でも良いのですが、これからはビューを分割して、「前面図」・「上面図」・「右面図」を同時に出して見ておいた方がいいでしょう。次のように「アウトライン」表示で行なってみました。なお、「有効グリッド」を、「x」「y」「z」のキーで変更させることができます。それぞれのビューに移ったときに、有効グリッドをキーで切り換えるやり方に慣れておいて下さい。なお、「前面図」を使って、x軸とy軸のちょうど中央になるように

これとは、別に、「ウィンドウ」メニューから、「新規ウィンドウ」で、同じモデルについて、「投影図」で見ておくウィンドウもあっても良いのではないかと思います。別ウィンドウにした場合は、ツールなどが連動しませんので、注意が必要ですが、ときどき全体の形を掴んでおく必要もあります。

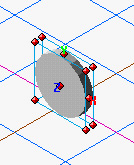
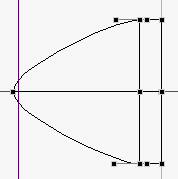
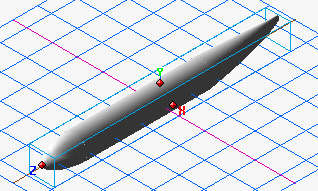
さて、「右面図」・「上面図」で、上下左右の4つの頂点について、「頂点編集ツール」で、90度の方向に変更します。以下のように、それぞれの図では、90度を変更できる頂点が2つに限られていますので注意です。また、有効グリッドをxやzのキーを使って、それぞれのビューで切り換えることも忘れないでください。


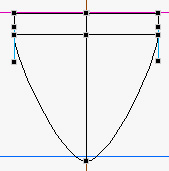
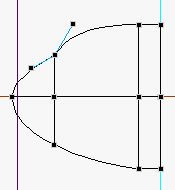
なお、突き出た方の頂点についても、少し方向線に変更を加えます。というのは、飛行機の頭部の上部と下部で、少しカーブが違っているからです。「前面図」で、z平面を有効グリッドにして(zキーを押す)少し変更してみました。

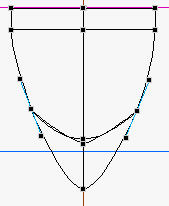
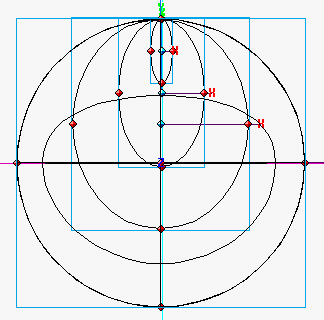
次に前面図で、y軸(青色で表示されています)上を、「頂点の追加ツール」でクリックして、頂点を追加します。これは、操縦席の窓の窪みを作るためのものです。今回は、1つの頂点を追加する(連動して3つの頂点が追加されますが)形でやりました。頂点をいくつ追加するのかは、個人の好みや、場合に応じて臨機応変になりますが、今回は一番少ない形に致しました。追加される頂点が多すぎると混乱するからです。下の図の赤い頂点を少し移動させました。頂点の位置については、一番美しくなるように頂点を移動したり、方向線の長さや方向を変えたりして、心行くまで(疲れて妥協するまで)調整してみてください。

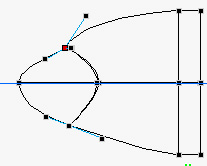
右面図において( 当然xキーを押して、x平面を有効グリッドにして)、この頂点について、Optionキーを押して、上の方向にある方向線を独立して傾きを変えます。これで、操縦席の形にしていきます。

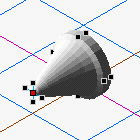
実際のA330の上面図をみて、少し頭部が短すぎる(ボーイング767みたいな)ので、もう少し、各頂点の位置を調整致しました。皆さんもいろいろ、時間を掛けて、良い形にしてみてください。別ウィンドウで開いておいた「投影図」の方を「スムーズシェーディング」にして、良い感じになるようにみてください。


頂点の終了が終わりましたら、モデリングメニューから「オブジェクト編集終了」を選びます(あるいはCommand+E)。
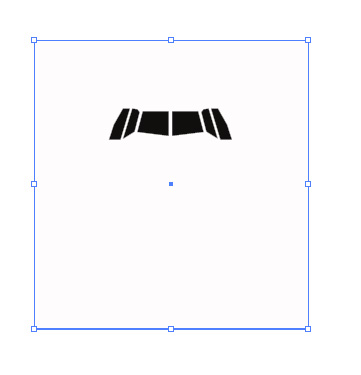
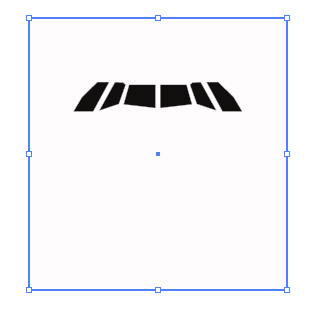
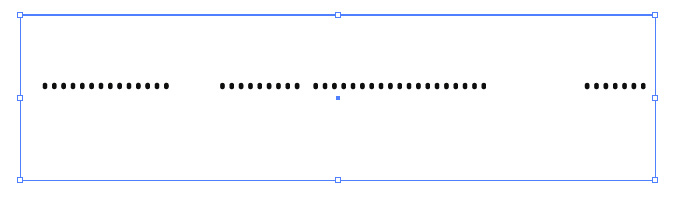
窓枠を作るのに、ブーリアンで作るのも良いのですが、今回はステンシルで開けることにいたしました。これは、Illustratorで描画して、「Web用の画像として保存」を使って、JPEG形式のファイルとして保存します。これをステンシルのテキスチャーとして読み込みます。まず、Illustratorでの描画から始めましょう。以下は、A330の前部から見たときの窓枠ですが、白い部分がオブジェクトのすべてを被覆ができるような大きさにしておくことが特徴です。白い部分は、青いバウンダリボックスとして表示されています。

補講の授業では、この被覆部分を、ちゃんとオブジェクトの大きさ(この場合は前面図からみた大きさ)以上にして行なったのが失敗でした。この被覆となる白い部分の大きさと、その中での窓枠の位置を調整する必要があります。これが結構、ステンシルを張って、レンダリングして見るまで、なかなかわからないので、何回かトライしてみる必要があります。リソースパレットで、「新規」ボタンを押し、「サーフェース」を選択し、「詳細設定」ボタンを押して、次のステンシルの欄のファイルの読み込みボタンを押して、Illustratorから書き出したJPEG形式のビットマップ画像を読み込みます。また、下の図の「ステンシル」のメニューを押して、「白」ではなくて、「透明」を選びます。そうしないと、窓枠として抜けてくれません。

さて、オブジェクトに、このテキスチャを適用しましたら、後は、以下のオブジェクトフローティング・パレットの「テキスチャー」を選んで、「マッピング」を「デカール」に、「タイリング」を「繰り返しなし」に設定します(下図の表示を参考にして下さい)。後は、配置ボタンをテキスチャーの位置や大きさを調整します。

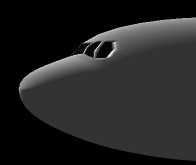
配置の終了は、例のオブジェクト編集終了です。どのように、窓枠が抜けたか、見たいときは、「レンダリングツール」(ツールパレット下の方の大きなカメラボタン)を選んで、レンダリングしてみてください。標準では、「レイトレーシング」の高解像度になっています。しかし、オブジェクトのステンシルを正確に見るためには、「スキャンライン」の方が良いので、そちらを選んでください。さて、これで右面図で見たところ、少し、側面の窓のが狭かったので、少し横方向に広げることにしました。

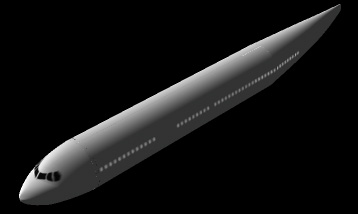
それぞれの方向からスキャンラインでレンダリングしたものです。側面の窓の抜けがちょっといい加減なのですが、許せる範囲なので、これでOKとしてしまいました。さて、ステンシルで抜くと、円筒形の部分がこのように、ぎざぎざになってしまいます。これは、たぶん、Strata3Dのバグというか、その程度の作りなのでしょう。

このぎざぎざ部分を少なくするために、円筒形の残された部分を短く圧縮してみました。モデリングメニューの「オブジェクト編集」を選び、右面図(有効グリッドをx平面にします)で、右側の部分の頂点をすべて選び、z軸方向に移動しました。その結果をレンダリングしたものを以下に示します。これぐらいのものでしたら、胴体の部分と組み合わせるときになんとかごまかせるのではないでしょうか。あるいは、右側の部分の頂点をすべて選び、Deleteキーを押して頂点を消してしまってください。その方がすっきりすると思います。ただし、必要な頂点を選び損なったり、不必要な頂点まで消してしまわないように注意してください。


ここだけちょっと時間が経っていて、書き足しなのですが、何故か側窓の後ろの部分がぶれるなあと思っていたら、窓枠をビットマップ画像にするときにWeb用に72dpiの低解像度で書き出していたのが失敗でした。Illustratorのファイルメニューの「データ書き出し」を使って、書き出しするようにしました。ここで、JPEG形式を選び、画像の解像度も200dpiまで上げてみましたら、かなり、改善されました。さらに、調子に載って、同じテキスチャーでバンプマッピングを使います。そのために、この窓枠のビットマップ画像をPhotoshopで開いて、フィルタで「ぼかし(ガウス)」を掛けて、別の画像ファイルとして保存します。こんな感じです。下図は、ちょうど窓枠の周辺だけを取り出しているので、このままでは使えません。注意してください。

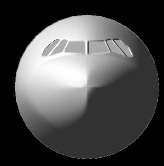
ステンシルを掛けているテキスチャーを再度編集して、今度はこの画像をバンプの欄で読み込みます。バンプのスライダを少し右に上げてください。さて、このようにすると、ステンシルで穴があくだけなくて、その周辺になだらかな窪みを持たせることができるのです。この子憎いモデリング技法は、今年4月のStrata3Dpro 3.8Jの発表会のときに、戸澤ツトム氏のセミナーで教わりました。さすが、プロの演出です。ちなみに、戸澤さんは、今回のStrata3Dの発表のときの、車のポスターなどを手がけています。さあ、この結果ですが、見違える?ように変わりました。下の図をみてください、くっきりと抜けており、バンプのおかげで、ちゃんと立体的になっているのがわかります。柱の部分が折れ曲がって見えるので、もう少し調整が必要ですね。



本当は、これに、更にテキスチャーをかぶせて、窓のガラスも作りたいところですが、ちょっと時間がないので、これぐらいにしておきます。やりたければ、窓枠のテキスチャーを今度は内側にバンプを効かせるようにしたりして、透明度と反射のついたテキスチャを作ります。
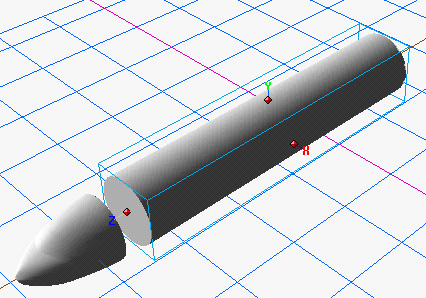
円筒形を使って胴体を作ります。その長さは、A330の側面図から、だいたいの比率を合わせることにしました。これを、頭部の近くに持っていきました。なお、モデリングメニューの「オブジェクト整列」で、x軸y軸方向に合うように位置を調整してみてください。

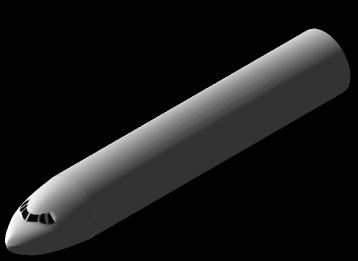
これをスキャンラインでレンダリングしたものです。新幹線みたいですが、少し、飛行機っぽくなってきました。

さて、後部ですが、これは、スキンツールで作ることにしました。まず、後面図で、後部にあうような平面の円を描いていきます。これは、A330の上面図や側面図などから、判断してください。上部を揃えるようにしました。なお、胴体と同じ直径1インチの円も描いておいてください。これは、胴体に合わせるときに必要になります。

これらの円をz軸方向に移動させます。投影図などで、水色の重心を持てば、z軸だけに限定して動きますので、これで、後部の形になるように、移動させていきます。

エクステンション・パレットの中から、「スキンツール」を選びます。これで後部の小さい円から順番に、胴体に向かって順番にドラッグしていきます(1回のドラッグでは2つの平面だけが繋がります)。すべてを繋げてから、グループ化してみました。胴体の形状としては、これで出来上がりです。なお、胴体中央に主翼を支える最下部があるのですが、これは主翼を作ったあとに作成します。

上面図や、側面図で、形を整えたい場合があるでしょう。その場合は、スキンツールで繋げられているオブジェクトを選択して、例の「オブジェクト編集」を行ないます。すべての平面が選択されている状態にあるのですが、個々の平面を動かせます。これで、z軸方向に移動して調整します。
側窓は、胴体中央部分と後部と分けて作成しました。元は、下のような形でIllustratorで作成しました。しかし、胴体にステンシルとして張ってみると、ちょっと窓が小さすぎて、窓を減らしました。このように、実物ではその大きさでも、モデルでは目立たない場合は、サイズを変更する場合があります。このようなデフォルメは、プラモデルなどでも行なわれている場合があります。なお、操縦席の窓と同じように、胴体中央部がすべて被覆できるように、白い背景の部分を調整してください。窓は、中央より上部にありますので、そのようにステンシルでも調整します。

これを位置などを調整して、側窓として開けた結果は、以下のようになりました。いい感じになってきました。ドアなどは、さらに別のテキスチャを作って、バンプなどで読み込むとよいでしょう。ドアなどの位置を調整するために、上のIllustratorのファイルを使うとよいでしょう。オブジェクトを隠したり、表示したりして、ビットマップ画像に書き出すときに、うまく調整してみて下さい。

同じように、後部の窓も作りました。

後部もふくめて、「投影図」からレンダリングしてみました。投影図から見ると光源が斜め横からきているので、明かりが入って窓枠が明るく見えます。

ちなみに、操縦席と同じバンプマッピングの手法を使って、窓も立体化させてみました。側面から見ると、いい感じで窓が立体的に構成されているのがわかると思います。

箕原辰夫