
すぐできる動物アニメ?
箕原辰夫
あともう少しで課題の提出期限ですが、もう何もやってなくて、あきらめ気味のあなたへ、あるいは、基本的なやり方がわからないあなたへお送り致します簡易(いんちき)動物アニメ制作日記でございます。ぜんぶが、いい加減なのですが、まあ雰囲気を掴んで下さい。
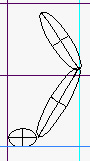
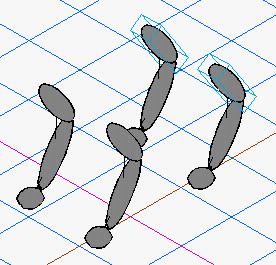
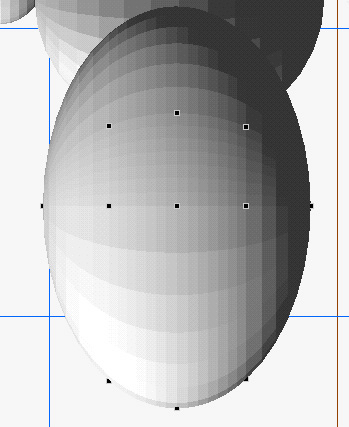
まずは、脚を作成します。右面図にして、球体を3つ描いてみました。手と腕と二の腕という感じです。これが、基本パーツになります。この段階では、ただ単に配置しているだけです。

これを、Commandキーで重心を移動しておいて、回転させて、四つ足動物の脚っぽくします。前面図で、腕の太さを調整してみました。


投影図で見てみました。下の図ですと、回転させた直後なので、腕の重心が手首のところにきていますが、これは移動しておいてください。腕の重心は、上部の二の腕と繋がるところへ、二の腕の重心は、胴体と繋がるところへ移動しておきます。

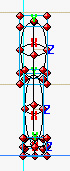
さて、鎖の形をした「リンクツール」を使って、これをリンクさせます。まず、リンクツールで、手から腕へ、ドラッグします。両方とも赤色の交線が出てきたら完了です。そして、腕から二の腕へドラッグします。ドラッグの方向は、必ず「子→親」の方向で行ないます。リンクしたものを、チューンレンダリングで見たのが下の図です。このチューンレンダリングは、Pro版にしかありませんので、あしからず。一番見やすかったのが、これなので、これを選びました。みると、リンクされた黒い線がついていると思います。

これを複製して4つ作りました。Optionキーを予め押しておいてオブジェクト移動ツールでドラッグするなりして、複製して下さい。

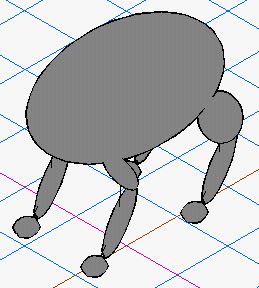
胴体は、まずは球形で作りました。お手軽CGアニメに良く出てくる変な昆虫みたいです。位置は、上面図・前面図・右面図などでもチェックしてください。

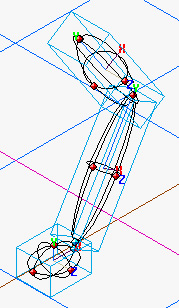
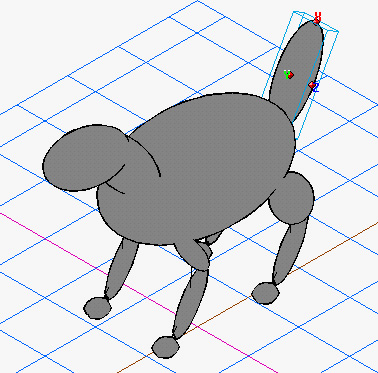
これに首と頭、しっぽをつけました。しっぽが立っているということは、ちょっと警戒中であることを示しています。もちろん、リンクツールで、「尻尾→胴体」、「頭→首→胴体」にリンクをしておきます。また、それぞれの脚の二の腕から胴体に向かってリンクをしておきます。

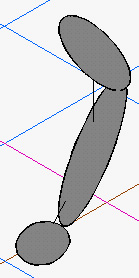
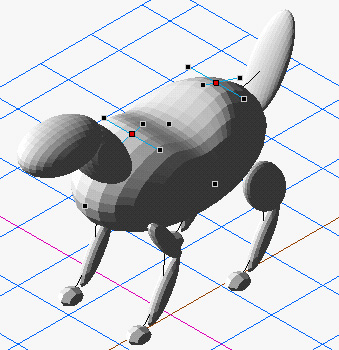
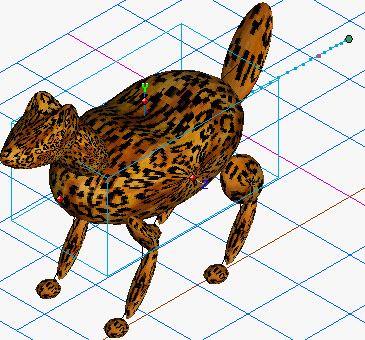
胴体を御存知、「ジオメトリー変換でベジェ曲面に」→「オブジェクト編集」にて、すこし、哺乳類っぽく、胴回りを落としてやることにしました。肩とお尻のところに頂点を追加して、胴回りを少し凹ませました。

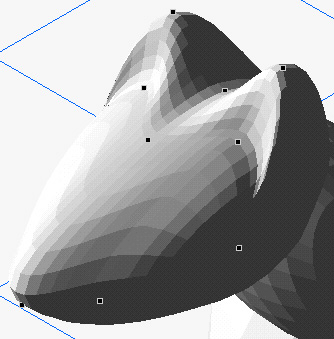
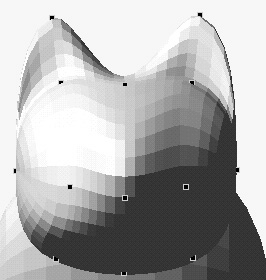
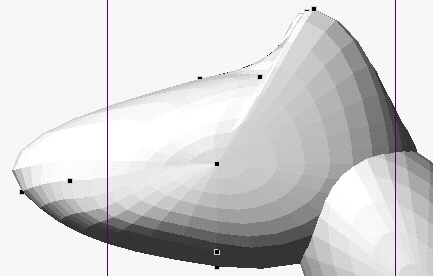
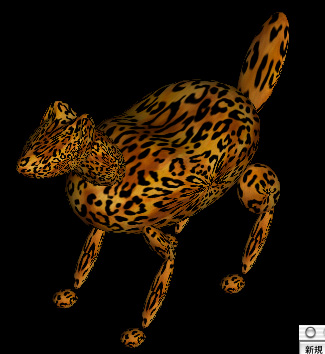
さて、頭ですが、これもちょっと動物っぽく見えるように変形させました。なんとなく、犬っぽい何かです、、、まずは、頂点を追加して、位置などを整えました。いろいろな方向から見てみました。




さて、ほんとうは、メタボール化するとうまく動物になるのですが、メタボール化した後に、脚などを別個に動かすと、テキスチャーの投影位置が変わってしまうという問題点があります。また、メタボール化されたオブジェクトに対して、テキスチャーを適用させる必要があり、それまでの個々のテキスチャーが反映されないのでいまいちなのです。ということで、今回はメタボールを使うのをやめて、このままにしました。それで、ヒョウ柄のテキスチャーがあったので、これを脚と胴体・首・顔に、それぞれ別個(計2つだけ)に適用しました。脚の方のテキスチャーでは、テキスチャーを編集するダイアログ(リソースウィンドウの上段にあるテキスチャーをダブルクリックした出す)で、「マップの位置」を使い、テキスチャーを3倍程度に拡大しています。

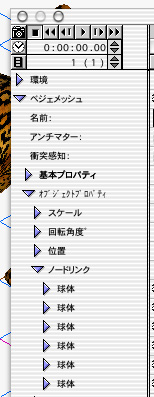
さて、本題のアニメーション化です。プロジェクトウィンドウを出します(ウィンドウ→プロジェクトウィンドウ表示)。胴体にリンクをしましたので、オブジェクトは1つしかありません。そのオブジェクトはジオメトリー変換したために、ベジェメッシュと表現されています。このオブジェクトの▼ボタンをクリックして、下にしてオブジェクトプロパティの中のノードリンクのところに、他のオブジェクト(直接リンクされている首や尻尾、4つの二の腕)が収められているのがわかります。

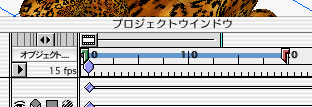
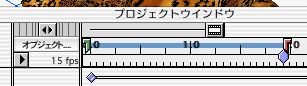
まずは、アニメーションの長さを決定しましょう。赤い逆L字型のアイコンを引っ張り、一応、2秒間にしてみました。水色のタイムラインがアニメーションの長さになっています。実は後でこれよりもう少し短くしてあります。2秒程度のアニメをいっぱい作り、後でPremiereなどで継ぎ足していくのもいいかも知れません(Premiereの使い方は去年のテキストの最後の方にありますので参照してください)。

そして、キーフレームアニメーションを行なうために、スライダか、六角形の亀の子を移動させて一番最後のフレームに移動します。

そうしてから、胴体の部分を持って引っ張ってやります。アニメーションパスが出てくるのがわかります。しかしながら、実はこんなに移動はしないので、これは単に説明のためにやっているだけです。

たとえば、途中のところで、手足などを動かしたい場合は、亀の子をそのフレームに持っていき、手足の位置などを調節します。

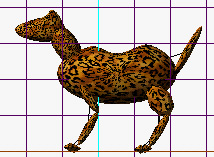
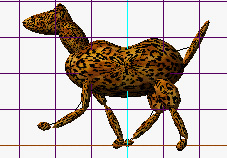
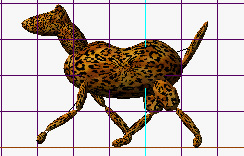
右面図で、0秒の位置と、約1秒の位置、約2秒ぐらい位置で、手足などを動かしてみました。あまりちゃんとしていませんが、イメージは掴めると思います。獲物をさがし始めたコヨーテといった感じでしょうか?リンクが効いているので、脚の動きなどもうまくやってくれます。回転などもうまく使ってください。



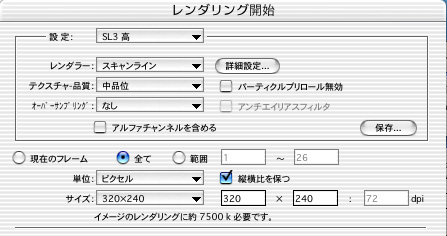
レンダリングは、スキャンラインで行ない、環境パレットで、地面の設定もしました。レンダリングメニューから「レンダリング開始」を選びます。ここで、指定ポイントは、「現在のフレーム」ではなく、「全て」を選ぶということです。それから、画像のサイズは、320×240を選びました。

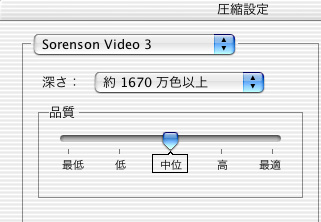
設定が終わったら、レンダリング開始のボタンを押して、開始します。QuickTime形式にします。圧縮設定がでてきますが、今回はファイルサイズを小さくしたいので、Sorenson Video 3を選び、品質も中位にしてあります。

さて結果は、以下の通りになりました。なお、フリー版のStrata3D 3.0.2版でやっている人は要注意です。この版でQuickTimeを出しても、Web上では認識してくれません。一度、PremiereやAfterEffectsで映像ファイルを読み込んで、そちらのアプリケーションから保存してください。なお、HTMLのWebページに埋め込みたいときは、embedタグを使います(このページのソースを参照のこと)。高さは、16ピクセル分を、コントローラ表示用に足しておいて下さい。この映像のファイルサイズは、224KBですから、まあまあ圧縮されていると言えましょう。
箕原辰夫