
Muchaの絵の模写のステップ1
箕原辰夫
授業でしょうがなく、「講師も課題作成に取り組む」と言ってしまったので、ここに課題取り組み状況を記します。作成の手法などで参考になるものがありましたら、採り入れてください。
枠の比率は、後の描画に影響してくるものです。というのは、この絵は、枠の比率によって、シダの葉の比率に影響してくるからです。ここでは、四隅が同じ内容が書かれていますので、四隅の1つだけを枠として描画していきます。まずは、枠の大きさを測ってみます。そうすると、以下のようになりました。
一番外側の円の直径…152.5mm
一番内側の枠から円までの距離…7mm
枠の四角形の大きさ…152.5+(7×2)=166.5mm
その半分は、83.25mm
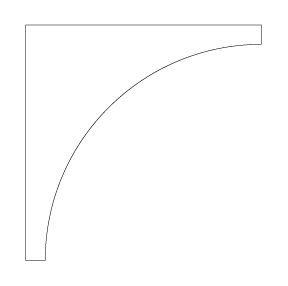
そこで、まずは正円を描画し、次に円の中心から、左上方向に向かって正方形を描画します。それぞれのオブジェクトの大きさについては、変形フローティングパレットを使って、調整します。ちなみに、線の太さは、1ptではもう太すぎるので、0.5pt以下にしておきます。
そして、正円の方をオブジェクトメニューのアレンジで、手前にして、パスファインダーのフローティングパレットで、「パスの差分」のボタンを使って、くり抜きます。このときは、Optionキーは押してはいけません。円の部分に関して、中心を残しておきたいからです。結果としては、以下のような図形が出来るはずです。
これに、残しておいた円の中心から左上の頂点に向かって、対角線を引いておくとよいかも知れません。また、このオブジェクトは、描画のためのゲージなので、ロックしておくことをお薦めします。
実は、ほとんどシダで構成されていますので、シダの葉が1枚うまく描ければ、あとは、それをコピーして、微妙に変化させていくことで、手速く全体を描画できるのに気付いてください。その1枚のシダの葉については、1つ1つの輪郭をペンツールで描くのも一手ですが、シダの形から考えると、簡単なやり方として次のような2つの描画方法があるのではないでしょうか。
A.スターツールで5角形から変形していく方法
B.3つの型を組み合わせる方法
もちろん、それぞれについて、描画してから細かく線を調整していく必要性はあると思います。まずAからやってみましょう。最初にスターツールで5角形を描きます。このとき、途中でCommandキーを押して、内角の半径を調整して描いてください。
次に、下の方の頂点を、ダイレクト選択ツール(白い矢印)を使って、複数選択し、下の方にずらします。うまくいかなかった場合は、Command + Zで前の操作にいつでも戻ることができますので、安心して行なってください。
そして、アンカーポイント切り換えツールを使って、それぞれの頂点をスムーズポイントにしていきます。一部は、コーナーポイントになるかと思いますが、よく観察してみると、頂点はすべて丸みを帯びているのがわかります。よくよく、ミュシャの絵を観察して、必要であれば、頂点を追加していきましょう。ここが最初の正念場になります。比率と、丸み、それぞれのカーブをなるべく、忠実に模写していきましょう。ダイレクト選択ツールで、方向線や頂点を選択し損なうと、うまく調整されませんが、あきらめず、選択し直して根気よく調整してください。ちょっとまだ、比率的に下手な造形ですが以下のように調整してみました。
なお、コーナーポイントをスムーズポイントで表現する方法は、コーナーポイントの近傍(非常に近く)に、2つの頂点を追加し、もとのコーナーポイントを頂点の削除ツールで削除します。2つの頂点をどれだけ、近くに置くのかは、丸みをどれだけ持たせるのかに依存します。
今度は、Bのやりかたで描画してみましょう。どちらかのやりかたでやるのかは、個人の好みなのですが、こちらの方がより造形しやすい人がいるかも知れません。私は個人的には、こっちの方が最終的にうまく造形できます。まずこちらは、3つの型で描いていくのですが、最初に、水滴型を描いてみましょう。これは、授業でやったので、すぐ描けるのではないかと思います。
次に、両側の葉の形に役立つのではないかと思う部分を描いてみます。
こちらの部分に関して、反転ツールを用いて、もう一方の側にも持っていきます。このとき、全体の葉の中心と思われる場所に、反転の重心を移動しておく必要があります。また、反転している最中にOptionキーを押して、コピーの指定をします。
3つの部分を選択ツールで選び、パスファインダで輪郭を構成します。パスファインダのフローティングパレットが出ていなければ、ウィンドウメニューから出してください。さて、この場合は、枠のときと違って、元の図形を残しておく必要がないので、Optionキーを押して、フローティングパレット上のボタン(上段の「形状エリア:」の左端の「形状エリアに追加」)をクリックしておいて下さい。
さて、できた輪郭を、ダイレクト選択ツール、アンカーポイント切り換えツール、頂点の追加ツールなどを使って、調整していきます。こちらの方法でも、ここが正念場です。是非、輪郭をうまく捕らえられるように時間を掛けてください。
最初に作成した枠にシダを配置してみましょう。枠は、間違って選択されないように、ロックされている方がいいでしょう。まず、バウンダリなどを使って、Shiftキーを押しながら45度回転させます。対角線が引かれていると思いますので、それを目安に配置します。
つぎに、拡大・縮小ツールを使ってShiftキーを押しながら、比率を保ちながら拡大・縮小させましょう。拡大・縮小の中心を、左上の方に移動しておくとやりやすいと思います。バウンダリを使った場合は、中心が移動できないのでずれると思うので、ツールを使った方がいいでしょう。
そして、この枠にあわせて、頂点などの調整を行なっていきます。これも細かな作業の連続になるでしょう。ダイレクト選択ツールなどを用いて、慎重に作業をしてください。
一度枠の中で調整したシダの外観を元に位置に戻して、枠とは別に編集できるようにしておきましょう。45度回転させましたが、編集のために、もう一度45度戻します。そして、拡大・縮小ツールを使って、内側の線をを作ります。このときは、拡大・縮小ツールの重心は、下の中央に移動しておいた方がよいでしょう。縮小を行なうときに、一番やりやすい頂点を選んでドラッグします。また、Shiftキーを使って、比率が保たれるようにします。
このままで編集してしまうと、外枠も選んでしまうので、まずは、外枠をロックしておきます。そして、内側の枠について、微妙な頂点の調整をします。それが済んだら、ペンツールを使って、太さを変えながら、いくつかの葉脈となる線を描画します。なお、角の形状は丸くしておいたほうがよいでしょう。線は、内枠よりも外側に引いておくがポイントです。
これらの線を選んで、「パスのアウトライン」を求めます(オブジェクトメニューの「パス」の「パスのアウトライン」)。ただし、アウトライン化されたパスの線の太さや塗りつぶしなどについては、調整してください。アウトライン化した直後は、枠が描画されておらず、塗りつぶしだけになっていると思います。これを逆転させて(ツールパレットに逆転させるボタンがあります)、枠だけにします。そして、線種のフローティングパレット上で、線の太さを調整します。うまく調整されたら、次のように表示されることでしょう。
これらの線と内枠とを選択しておき、パスファインダーで、パスの差分を使ってくり抜きます。パスファインダーのフローティングパレットのボタンを押します(上段の「形状エリア:」の左から2番目の「形状エリアから前面オブジェクトで型抜き」)。このときは、Optionキーを押しながらボタンを押してください。元の図形は残さないで良いのです。
パスファインダで切り抜かれたオブジェクトは、グループ化されています。Command + Shift + G(あるいはオブジェクトメニューの「グループ解除」)で、適宜グループ解除をしていきましょう。このグループ解除をしないと結構はまります。ここからは、非常に時間のかかる丹念な頂点の編集の作業となります。特に、切り抜かれた頂点のパスは、途中の頂点に関しても、スムーズポイントでなく、何故かコーナーポイントになっていることが多く、いちいち舌打ちさせられます。もちろん、アンカーポイント切り換えツールなどは、フローティングパレット化しておいて、作業効率を高めておきます。それでも、つらいですね。ダイレクト選択ツールを使って作業しているときは、他のツールを選んだときも、Commandキーを押せば、その間だけ、ダイレクト選択ツールになるので、これを多用しましょう。また、前述しましたコーナーポイントを2つぐらいのスムーズポイントで、置き換えるやり方も利用してみてください。さてさらに、いくつか差分で葉脈を抜いて、形を調整しました。この作業には多くの時間と忍耐力が必要なので、かなりリラックスしながら作業をしましょう。結構、ここまででも時間が掛かりました。
なお、パスファインダで間違ってOptionキーを押さないで型抜きしてしまった場合は、元のオブジェクトが残っていますので、パスファインダのフローティングパレット上にある「分割・拡張」ボタンを押した後に、まだ複合パスになっていますので、「オブジェクト」メニューの「複合パス」の項目から、「解除」を選びます。この後、グループ解除(「オブジェクト」メニューの「グループ解除」、あるいはCommand + Shift + G)を行ないます。
次のStep2では、これを完成させて、小さな葉っぱの方も2種類描くと四隅は完成します。
箕原辰夫