
Muchaの絵の模写のステップ2
箕原辰夫
課題をやる時間を学生も取れないでしょうが、私もほとんど取れないのです。週の中は、次の授業準備で追われてしまっているのです。さらに先週から引き始めた風邪も悪化し、熱も出てきて、咳も出てきたのですが、風邪薬を飲んで、なんとか抑えながら、ダイレクト選択ツール片手に、取り組んでおります。さて、前回の続きから始めます。
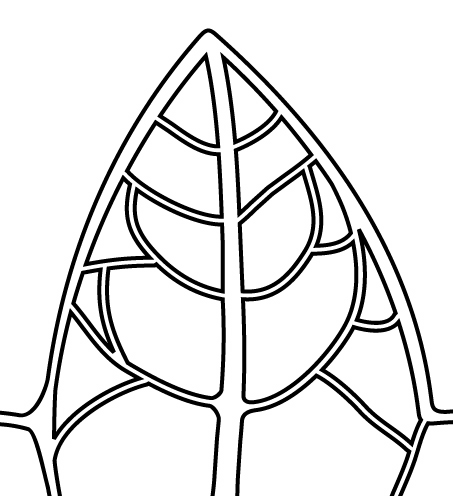
前回の葉脈をパスファインダで抜くのは途中で終わっていました。実際に必要な葉脈を揃えて、抜いていきます。葉脈の描画→パスのアウトライン→パスファインダで差分を抜く(このときにOptionキーを押しておく)→Shift + Command + Gでグループ解除をする。この繰り返しの作業になります。なお、初めてわかったのですが、まだモディファイア・キー(ShiftやCommandやOptionなどのキーのこと)の押し方がわからない人がいます。これらのキーは、予め押しておきます。たとえば、Shift + Command + Gの場合は、ShiftキーとCommandキーをずっと押しておいてから、Gのキーを一回だけ押します。さて、全部の葉脈を抜いた結果は、以下のようになりました。
学生はこれで済ませるかも知れませんが、私は、これでは納得がいきません。まず、次のような方針があります。
「葉脈の描画でコーナーポイントは、一切使わない」
ミュシャの絵を見てみると、コーナーがきちんと丸められているのがわかります。これをきちんとやるかやらないかで、取り組みの姿勢が変わってくるでしょう。特に、オートトレースなどで輪郭を取っている場合は、コーナーポイントだらけになってしまいます。また、パスファインダで切り取った直後も、各頂点がコーナーポイントだらけになっています。この四隅の葉脈に関して、コーナーポイントはありえないと思った方がいいでしょう。
ここまで来るのに、かなりの時間を要しました。まず、各ブロックがコーナーポイントだらけになっていますので、アンカーポイント切り換えツールで、全部スムーズポイントに変換していきます。また、角については、2つのスムーズポイントの頂点を用意して、この2つで、丸みを持たせた角にします。上の図において、一見コーナーポイントに見えるところもありますが、すべてスムーズポイントで描画しています。それが、ミュシャの筆のタッチだからです。非常に単調な作業ですが、1つ1つのカーブについて、ミュシャに教わることができました。何が、ミュシャの意図であるのか、やっとわかるようになってきます。原画は、四隅で微妙に違っていますが、今回は、左上と右上のシダの葉から、ミュシャの造形の意図を読み取るようにしました。さすがに、0.5 ptでは葉脈の描画がきつくて、0.3 ptにしてあります。また、1つ1つの形の調整は、1600%〜3200%の倍率にして行ないました。400%〜800% の倍率は全体としての調整のときのみ、用います。
小さい方のシダの葉は、いきなり枠の中で描き始めました。それから、枠から移動して、調整することにしました。以下の図は、内枠を拡大・縮小で作ってから、線の幅と各頂点を調整した後、1ptの大きさで、葉脈を描いたときのものです。ここまで来ると、1ptがいかに太すぎる線幅かわかるはずです。
太く引かれた曲線をアウトライン化して、パスファインダで抜いていきます。これも、Optionキーを押しながら、パスファインダで差分を取って、Shift + Command + Gで、グループを解除することの繰り返しになります。なお、グループ解除された葉の面が、なんらかの関係で、アウトライン化されたパスよりも前面に来る場合があります。この場合にパスファインダで差分を取ると、まったく意図しない結果になってしまいますので、Command + [を何回か押して、背面にしておきます。
さて、ここからが、1つ1つの形の造形の調整です。先ほどと同じようにコーナーポイントをまったく使わないようにするために、コーナーの周辺には、ポイントを配置します。たぶん、パスの方向が半時計周りになっていますので、アンカーポイント切り換えツールを使って、半時計回りに各頂点をスムーズポイントに切り換えていきます。そして、いらない頂点を削っていきます。最後に、ダイレクト選択ツールで、ミュシャの意図を汲みながら、形を整えていきます。この小さいシダの葉も8つあるのですが、この8つは小さな場所で、かなり微妙に形が違っています。今回は、8つを同じもので作りますので、共通として表れている意図を反映するようにしました。
一見コーナーポイントを使っていると見える場所もありますが、コーナーポイントはまったく使わず、スムーズポイントだけで構成しています。なお、頂点の追加・削除ツールや、アンカーポイント切り換えツール、そして、ダイレクト選択ツールは、かなり頻繁に切り換えて使いますので、この図のように、描画するオブジェクトの近くにフローティングパレット化して置いておくといいでしょう。
この断片も、枠を使っていきなり描きました。枠から取り出して、800%で拡大したものです。拡大・縮小ツールを使って内枠を描いた後、頂点を編集したものを以下に示します。
こんな造形、ミュシャでなければ思いつかないでしょう!このような造形を教えて貰えることに感謝したい気持ちになります。シダの端の部分からの造形だと思いますが、非常に優美な曲線が使われているのがわかります。もちろん、これも、コーナーポイントは、使っていません。
先ほどのパスファインダの操作によって、葉脈をくり抜いてみました。ちなみに、Optionキーを押さないで、パスファインダで差分を取ってしまった場合は、ちょっと面倒です。元のオブジェクトが枠として残っています。この場合は、オブジェクトを選択し、パスファインダの「分割・拡張」ボタンを押しましょう。しかし、まだそのオブジェクトは複合パスになっているので、「オブジェクト」メニューの「複合パス」の「解除」を選ぶ必要があります。さて話を戻して、ここから、にっくきコーナーポイント退治が始まります。以下の図も、コーナーポイントを消滅させました。
これら描いてきた3つのシダを最初に描いた枠の中にいれて配置してみました。感無量ですか?
オートトレースで、ずるくやってしまった人は、あまり感激しないと思いますが、1つ1つやってきた人には、それぞれの曲線に思い出、というか思い入れや苦労談があり、かなり感激するのではないでしょうか。ミュシャはこれを自分で創作したのですから、やはり天才は違うなと思わずにはいられないでしょう。ただ、ミュシャの時代にIllustratorがあれば、どんなに、ミュシャは喜んだでしょうか?作品数は、たぶん10倍以上になったに違いないでしょう。もちろん、ミュシャは、手のストロークを使って、コピー&ペーストも使わずに一つ一つ丹念に曲線を描き込んでいます。
さて、話は長くなってしまいました。色をつけてみましょう。葉脈のある内側をCommand + Gでグループ化しておく必要があります。1つ葉脈の色が決まってしまえば、後は、スポイトツールで、カラーや線種だけをコピーすることができます。さて、この色についても、個々に微妙に違っていますので、ここでは、意図を汲んだものにしました。少し赤みがかっていますが、これぐらいの意図ではなかったかと思います。
あとは、円を配置するだけです。小さな葉っぱの2つは、リフレクトツールで、重心を対角線上に移動させ、OptionキーとShiftキーを押して反対側に移動させれば、すんなりとコピーできます。茎と思える微妙な線も入っているのですが、とりあえず、後の課題としておきましょう。これで四隅は一応完成と致します。
Step 3.は、上下のシダを描画します。
箕原辰夫